Use Case: Whenever we design custom lightning components for page layouts we need to make sure that they are respecting the display density (compact/comfy). This makes the UI look seamless even if it is customized.
We have created a lightning aura component to illustrate on how to get the display density using User Interface REST API.

Get Org’s display density and other details related to the overall appearance from the User Interface API.
The User Interface API base URL is :
https://{your_instance}.salesforce.com/services/data/v{api_version}/ui-api
Apex Controller: In this class we are using HTTP request to perform callout for getting the data and setting to a wrapper object.
| /** | |
| * @author CasperLogic | |
| * @version 1.0 | |
| * @since 2020-04-23 | |
| */ | |
| public class CL_GetActiveThemeCtrl { | |
| @auraenabled | |
| public static CL_GetActiveThemeWrapper getThemeDetails(){ | |
| //Create a http request for callout | |
| HttpRequest httpRequest = new HttpRequest(); | |
| String sfdcURL = URL.getSalesforceBaseUrl().toExternalForm(); | |
| // Instantiate a new HTTP request, specify the method (GET) as well as the endpoint | |
| httpRequest.setMethod('GET'); | |
| String sessionId = ''; | |
| PageReference reportPage = Page.CL_GetSessionId; | |
| String vfContent = reportPage.getContent().toString(); | |
| Integer startIndex = vfContent.indexOf('sessionId_start') + 'sessionId_start'.length(); | |
| Integer endIndex = vfContent.indexOf('sessionId_end'); | |
| /*Fetch the session id from the visualforce page as the | |
| * current user session id is from lightning domain & will be invalid */ | |
| sessionId = vfContent.substring(startIndex, endIndex); | |
| //Set the headers | |
| httpRequest.setHeader('Authorization', 'OAuth ' + sessionId); | |
| httpRequest.setHeader('Authorization', 'Bearer ' + sessionId); | |
| httpRequest.setEndpoint(sfdcURL+'/services/data/v47.0/ui-api/themes/active'); | |
| String response = ''; | |
| CL_GetActiveThemeWrapper theme; | |
| try { | |
| Http http = new Http(); | |
| HttpResponse httpResponse = http.send(httpRequest); | |
| if (httpResponse.getStatusCode() == 200 ) { | |
| theme = (CL_GetActiveThemeWrapper)( JSON.deserialize(httpResponse.getBody(),CL_GetActiveThemeWrapper.class)); | |
| } else { | |
| //System.debug(' httpResponse ' + httpResponse.getBody() ); | |
| throw new CalloutException( httpResponse.getBody() ); | |
| } | |
| } catch( System.Exception e) { | |
| System.debug('ERROR: '+ e); | |
| throw e; | |
| } | |
| System.debug(' ** response ** : ' + response ); | |
| return theme; | |
| } | |
| } |
| /** | |
| * @author CasperLogic | |
| * @version 1.0 | |
| * @since 2020-04-23 | |
| */ | |
| public class CL_GetActiveThemeWrapper{ | |
| @auraenabled public String brandColor; //#0070D2 | |
| @auraenabled public cls_brandImage brandImage; | |
| @auraenabled public cls_defaultGroupBanner defaultGroupBanner; | |
| @auraenabled public cls_defaultGroupImage defaultGroupImage; | |
| @auraenabled public cls_defaultPageBanner defaultPageBanner; | |
| @auraenabled public cls_defaultUserBanner defaultUserBanner; | |
| @auraenabled public cls_defaultUserImage defaultUserImage; | |
| @auraenabled public String density; //ViewOne | |
| @auraenabled public String headerColor; //#FFFFFF | |
| @auraenabled public String linkColor; //rgb(0, 109, 204) | |
| @auraenabled public String pageColor; //#B0C4DF | |
| class cls_brandImage { | |
| @auraenabled public String largeUrl; ///_slds/images/themes/lightning_blue/lightning_blue_logo_3x.png | |
| @auraenabled public String mediumUrl; ///_slds/images/themes/lightning_blue/lightning_blue_logo_2x.png | |
| @auraenabled public String smallUrl; ///_slds/images/themes/lightning_blue/lightning_blue_logo_1x.png | |
| } | |
| class cls_defaultGroupBanner { | |
| @auraenabled public String fullSizeUrl; ///_slds/images/themes/lightning_blue/lightning_blue_group.png | |
| } | |
| class cls_defaultGroupImage { | |
| @auraenabled public String largeUrl; ///_slds/images/themes/lightning_blue/lightning_blue_group_icon_200.png | |
| @auraenabled public String mediumUrl; ///_slds/images/themes/lightning_blue/lightning_blue_group_icon_160.png | |
| @auraenabled public String smallUrl; ///_slds/images/themes/lightning_blue/lightning_blue_group_icon_96.png | |
| } | |
| class cls_defaultPageBanner { | |
| @auraenabled public String fullSizeUrl; ///_slds/images/themes/lightning_blue/lightning_blue_background.png | |
| } | |
| class cls_defaultUserBanner { | |
| @auraenabled public String fullSizeUrl; ///_slds/images/themes/lightning_blue/lightning_blue_profile.png | |
| } | |
| class cls_defaultUserImage { | |
| @auraenabled public String largeUrl; ///_slds/images/themes/lightning_blue/lightning_blue_profile_avatar_200.png | |
| @auraenabled public String mediumUrl; ///_slds/images/themes/lightning_blue/lightning_blue_profile_avatar_160.png | |
| @auraenabled public String smallUrl; ///_slds/images/themes/lightning_blue/lightning_blue_profile_avatar_96.png | |
| } | |
| public static CL_GetActiveThemeWrapper parse(String json){ | |
| return (CL_GetActiveThemeWrapper) System.JSON.deserialize(json, CL_GetActiveThemeWrapper.class); | |
| } | |
| } |
Visualforce Page : We are getting the sessionID using the visualforce page.
By security policy, sessions created by Lightning components aren’t enabled for API access. This prevents even your Apex code from making API calls to Salesforce.
Note: Remote site setting needs to be created for instance URL if MyDomain is not configured.
| <apex:page > | |
| sessionId_start{!GETSESSIONID()}sessionId_end | |
| </apex:page> |
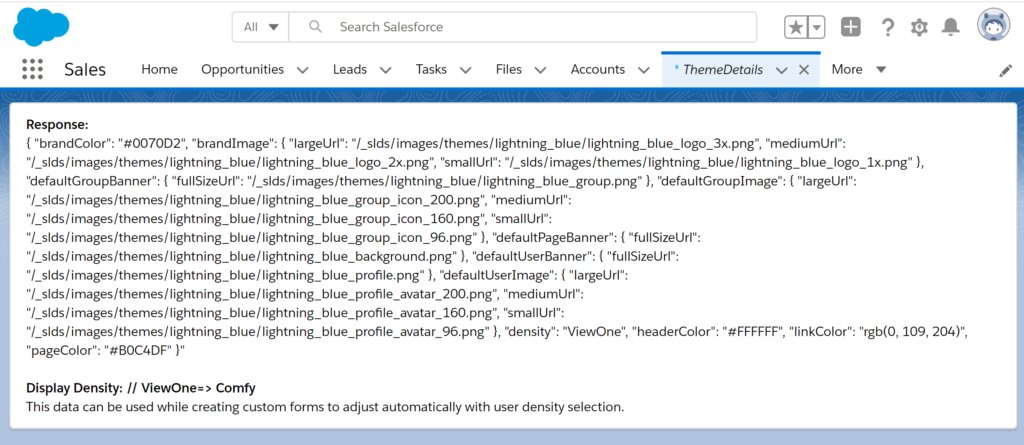
Aura Component : In this aura component we are fetching the data from the apex controller and displaying the content.
| <aura:component controller="CL_GetActiveThemeCtrl" | |
| implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" > | |
| <aura:attribute name="themedata" type="object" access="global"/> | |
| <aura:handler name="init" value="{!this}" action="{!c.doInit}"/> | |
| <article class="slds-card"> | |
| <div class="slds-card__body slds-card__body_inner"><b> Response: </b><br/>{!v.themedata}" | |
| <br/> | |
| <br/> | |
| <b>Display Density: {!v.themedata.density} // ViewOne=> Comfy | |
| </b> | |
| <br/> | |
| This data can be used while creating custom forms to adjust automatically with user density selection. | |
| </div> | |
| </article> | |
| </aura:component> |
| ({ | |
| /** | |
| * @author CasperLogic | |
| * @version 1.0 | |
| * @since 2020-04-23 | |
| */ | |
| doInit : function(component, event, helper) { | |
| helper.getThemeData(component,event); | |
| } | |
| }) |
| ({ | |
| getThemeData : function(component,event) { | |
| var action = component.get('c.getThemeDetails'); | |
| action.setCallback(this, function(a){ | |
| var state = a.getState(); // get the response state | |
| if(state == 'SUCCESS') { | |
| component.set('v.themedata', JSON.stringify(a.getReturnValue(), undefined, 8)); | |
| } | |
| }); | |
| $A.enqueueAction(action); | |
| } | |
| }) |
References:
- https://developer.salesforce.com/docs/atlas.en-us.uiapi.meta/uiapi/ui_api_get_started.htm
- https://developer.salesforce.com/docs/atlas.en-us.uiapi.meta/uiapi/ui_api_resources_themes_active.htm
- https://developer.salesforce.com/docs/atlas.en-us.uiapi.meta/uiapi/ui_api_responses_theme.htm#ui_api_responses_theme
